|
|
登記成為會員,看更多精采內容!
您需要 登錄 才可以下載或查看,沒有賬號?登記成會員
×
轉自「UsingMac.com」:http://www.usingmac.com/2008/9/1 ... -steve-jobs-keynote
There are several keynote effects that I like from his presentation and hopefully, I've successfully clone those down to my keynote. These animations are as follows:
- Flying Numbers
- Image Transitions
- Shining Numbers
- Rainbow-Colored Nano-chromatic
- Display Full iPod Nano Collection
Let's rock!
[Download Keynote File Here]
All of these effects can be set and reviewed from Inspector Pane (keystrokes Command-Option-I).
The Flying Numbers EffectDescription: Create flying text effect.
Step 1. Insert TextUse Myriad Pro for font-family and Semibold for font-typeface. You can change the settings at Font Pane (keystrokes: Command-T).

Step 2. Create New Separate NumbersThere T (T for Text Box) icon at the toolbar, click on it and make a new separate number. Place this number correctly to fit previous slide. After that, cut and paste this number to next slide.

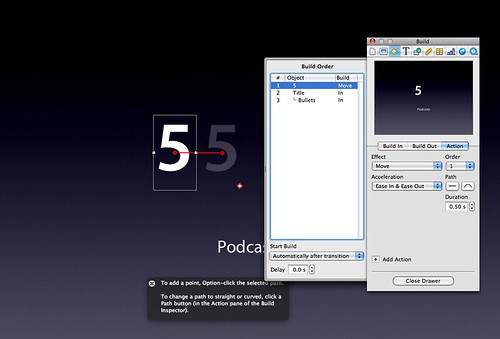
Step 3. Add Move EffectsApply move effect for the numbers. Set it to Move to the proper place to fit the slide after transition. The move effects should be triggered together at the same time.

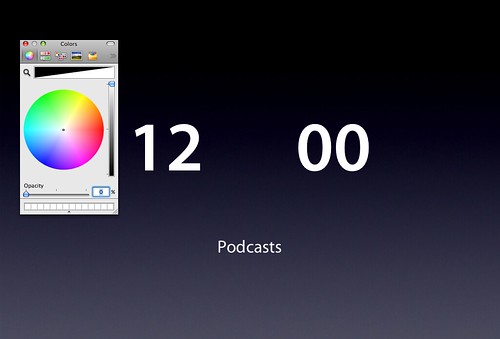
Step 4. Hide Certain NumbersThese numbers to be concealed are the numbers to be replaced by moving numbers. Keep them hidden so that the numbers won't overlap each other. To make them hidden, go to Colors Pane (keystrokes: Command-Shift-C) and move the Opacity slider to 0%.

Step 5. Play SlideshowYou can Play Slideshow with Command-Option-P anytime.
The Image Transitions EffectDescription: Create a smooth flipping image transition effect.
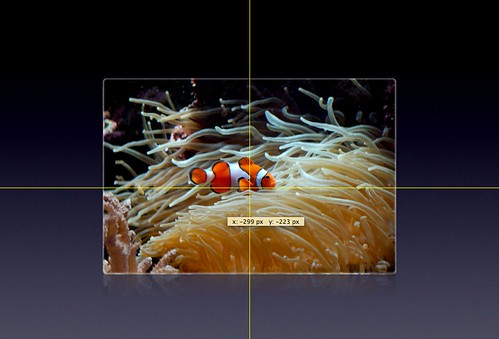
Step 1. Insert Two ImagesImages with same dimensions are suitable for this effect. Put these two images on the same position. Keynote has yellow ruler to guide you.

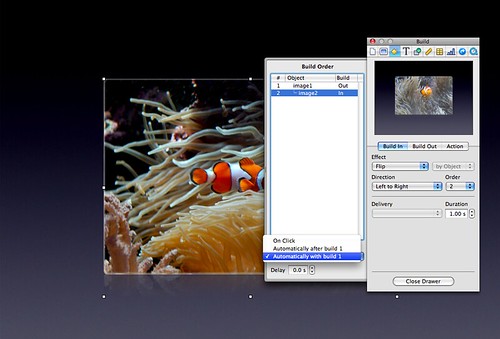
Step 2. Add Flipping ActionsBuild-out for previous image, Build-in for next image. These two effects should be run on the same frame of time.

Step 3. Play SlideshowYou can Play Slideshow with Command-Option-P anytime.
The Shining Numbers EffectDescription: Create a gracious, shimmering way of item's appearance.
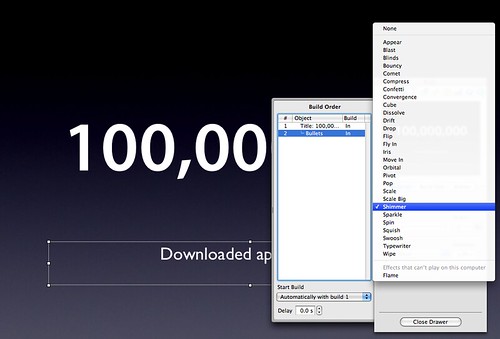
Step 1. Insert TextStep 2. Add Action: "Shimmer"This is the built-in keynote effect. When you're attaching the effect, do remember to differentiate between actions need to be done simultaneously and actions need to be performed separately, which can be set with Start Build drop-down options.

Step 3. Play SlideshowYou can Play Slideshow with Command-Option-P anytime.
The Nano-Chromatic Color EffectDescription: Fill plain-white text with rainbow colors.
Step 1. Create Two ImagesPlain white for the first, rainbow-colored for second one.
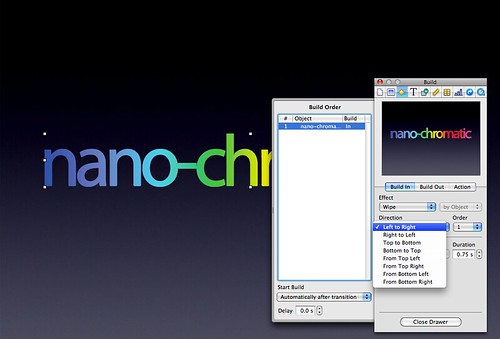
Step 2. Attach Move-In Effect: "Wipe"So the second image will be revealed little by little from left to right with this effect. You can change the wiping direction anyhow you want.

Step 3. Play SlideshowYou can Play Slideshow with Command-Option-P anytime.
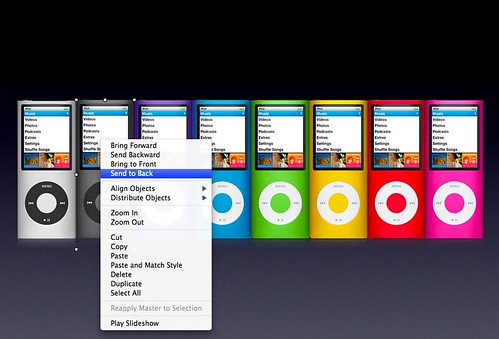
The Full iPod Nano EffectDescription: Display the Nanos as if they're coming from left side of the screen.
Step 1. Create Separate iPod Nano ImagesStep 2. Arrange ImagesArrange them so that they look nicely queued. If you're going to put the source of incoming iPod Nanos from left to right, make sure you set the order of images correctly; You can always send object to back or bring it to front.

Step 3. Apply Effect for Each Objects: "Move In"Select every single objects and attach the Move In effect to them. Choose the same duration and share the same Start Build time. Then the effect will be really nice.

Step 4. Play SlideshowYou can Play Slideshow with Command-Option-P anytime.
|
|